
Come inviare i valori di radio e checkbox da html a php: In un precedente articolo abbiamo visto come passare i dati di un form HTML in PHP, in questo articolo estenderemo quanto visto in precedenza, aggiungendo i campi Radio e Checkbox.
L’invio dei dati può avvenire in 2 modi, tramite metodo GET e POST
Il metodo GET mostra in chiaro sulla barra degli indirizzi i campi e i valori passati, il metodo POST invece li invia in maniera meno visibile.
Sia per il precedente articolo che per questo, utilizzeremo il metodo POST.
I dati possono essere inviati sia alla stessa pagina (che quindi verrà ricaricata) o ad una pagina diversa.
Per semplicità nell’esempio invieremo i dati alla stessa pagina.
Come inviare i valori di radio e checkbox da html a php
Per poter essere inviati correttamente i dati hanno bisogno di 2 attributi: name e value, che in php saranno gli equivalenti del nome della variabile e del suo valore.
Partiamo quindi dal form in HTML con 5 campi:
- Nome (Text)
- Email (Email)
- Città (Radio)
- Testo Messaggio (Textarea)
- Conferma (Checkbox)
<form action="<? echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<input type="text" name="nome_utente" placeholder="Nome utente"/><br/>
<input type="email" name="indirizzo_email" placeholder="Indirizzo email"/><br/>
<input type="radio" id="id_roma" name="citta" value="roma">
<label for="id_roma">Roma</label><br>
<input type="radio" id="id_milano" name="citta" value="milano">
<label for="id_milano">Milano</label><br>
<input type="radio" id="id_altro" name="citta" value="altro">
<label for="id_altro">Altro</label></br>
<textarea rows="10" cols="100" name="testo_messaggio"></textarea><br/>
<input type="checkbox" id="id_conferma" name="conferma" value="conferma">
<label for="id_conferma"> Confermo l'invio dei dati</label><br>
<input type="submit" name="tasto_invia" value="Invia"/>
</form>Visto che come detto, abbiamo già analizzato tutti gli altri campi nel precedente articolo, in questo ci concentreremo solamente su radio e checkbox.
In entrambi i casi abbiamo un campo name (per radio è “citta” e per checkbox è “conferma”) e un campo value (per radio è il nome della città mentre per la checkbox è la parola “conferma”).
Per l’elemento radio è fondamentale che tutte le opzioni abbiano lo stesso nome (quindi il campo name deve essere sempre “citta”) questo permette di raggruppare tutte le scelte, che altrimenti verrebbero considerate separate.
In PHP quindi ci basterà richiamare il valore associato scrivendo:
echo $_POST["citta"];E avremo in output il testo scritto nel campo value (ad esempio “roma”);
Per la checkbox il discorso è analogo, ma in questo caso potrebbe essere più utile verificare se è presente un valore oppure no.
Infatti la checkbox si può considerare come una booleana (selezionata = true, non selezionata = false), quindi leggere il testo presente in value potrebbe non avere nessuna utilità.
In questo caso (ma è possibile farlo per qualsiasi altro campo) possiamo utilizzare una condizione e verificare se viene trasmesso un valore oppure no, e per farlo andremo a scrivere:
if (empty($_POST["conferma"]))
{
echo "Non è stata confermata la condivisione dei tuoi dati.";
}
else
{
echo "Grazie per aver condiviso i tuoi dati con noi.";
}In questo modo, nel caso in cui non dovesse essere trasmesso nessun valore (checkbox non selezionata) verrà mostrato un messaggio (e magari eseguita qualche operazione).
Nel caso in cui invece dovesse essere selezionata mostreremo un altro messaggio (ed eseguiremo altre operazioni).
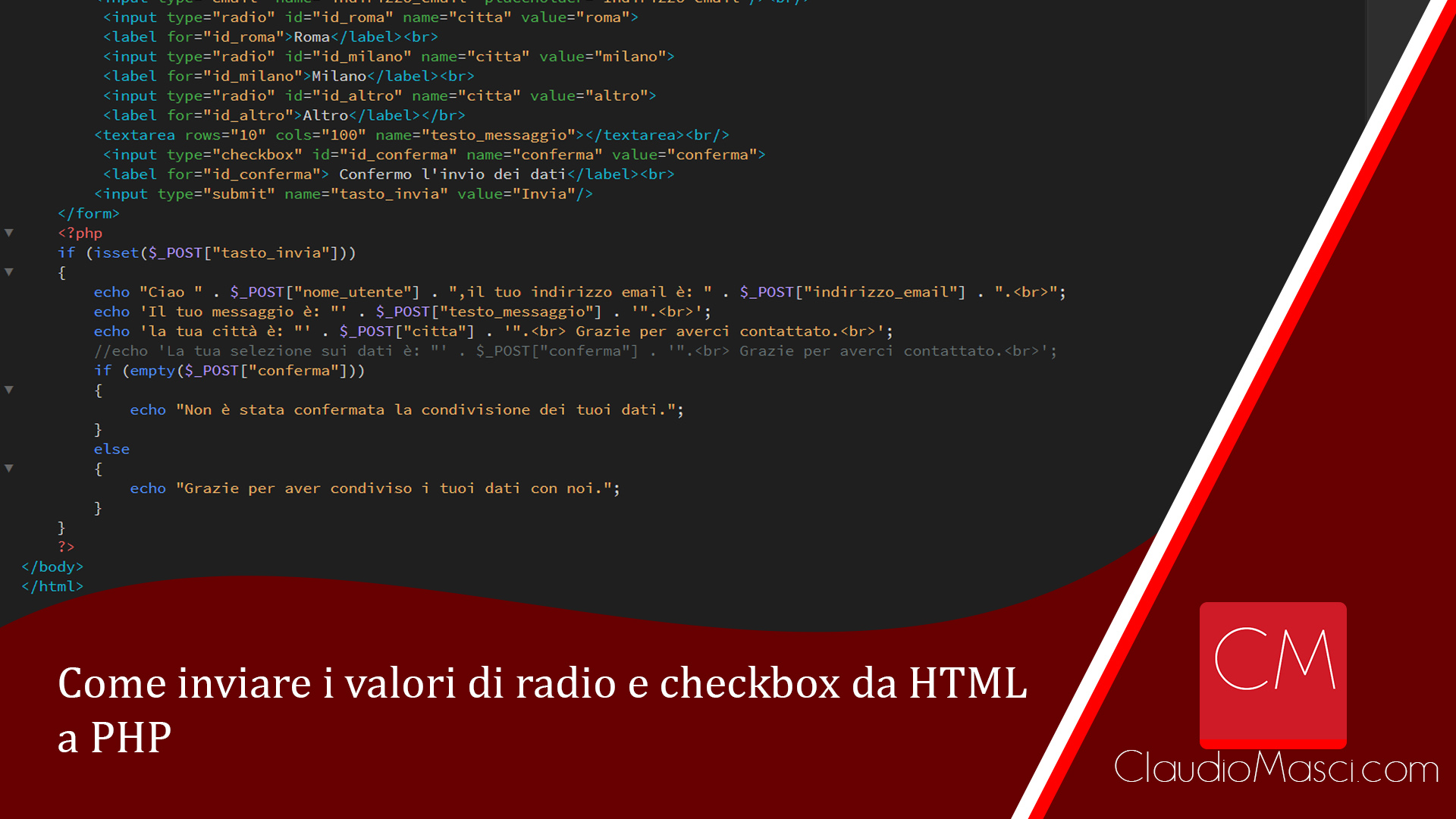
Il codice completo quindi sarà (ovviamente la pagina dovrà essere salvata in formato php e non html):
<!doctype html>
<html>
<body>
<form action="<? echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<input type="text" name="nome_utente" placeholder="Nome utente"/><br/>
<input type="email" name="indirizzo_email" placeholder="Indirizzo email"/><br/>
<input type="radio" id="id_roma" name="citta" value="roma">
<label for="id_roma">Roma</label><br>
<input type="radio" id="id_milano" name="citta" value="milano">
<label for="id_milano">Milano</label><br>
<input type="radio" id="id_altro" name="citta" value="altro">
<label for="id_altro">Altro</label></br>
<textarea rows="10" cols="100" name="testo_messaggio"></textarea><br/>
<input type="checkbox" id="id_conferma" name="conferma" value="conferma">
<label for="id_conferma"> Confermo l'invio dei dati</label><br>
<input type="submit" name="tasto_invia" value="Invia"/>
</form>
<?php
if (isset($_POST["tasto_invia"]))
{
echo "Ciao " . $_POST["nome_utente"] . ",il tuo indirizzo email è: " . $_POST["indirizzo_email"] . ".<br>";
echo 'Il tuo messaggio è: "' . $_POST["testo_messaggio"] . '".<br>';
echo 'la tua città è: "' . $_POST["citta"] . '".<br> Grazie per averci contattato.<br>';
//echo 'La tua selezione sui dati è: "' . $_POST["conferma"] . '".<br> Grazie per averci contattato.<br>';
if (empty($_POST["conferma"]))
{
echo "Non è stata confermata la condivisione dei tuoi dati.";
}
else
{
echo "Grazie per aver condiviso i tuoi dati con noi.";
}
}
?>
</body>
</html>
Rispondi