
Convertitore di Misure in C# – #4 – Integrare FontAwesome: utilizzare le icone di FontAwesome nel proprio progetto in WPF.
Tempo di lettura stimato: 4 minuti
Convertitore di Misure in C# – #4 – Integrare FontAwesome
FontAwesome è un set di caratteri, pensato principalmente per il web, che permette di utilizzare delle icone come se fossero parte del testo.
Il vantaggio di utilizzare le icone all’interno di un font e non utilizzare le immagini è principalmente quello di tenere il programma leggero.
Infatti le icone di FontAwesome sono leggere e vettoriali, infatti basta aumentare e diminuire le dimensioni del testo per avere l’icona più grande o più piccola.
Scaricare FontAwesome
Per cominciare dovremo scaricare l’ultima versione di FontAwesome per desktop.
Assicuriamoci quindi di cliccare su Free for Desktop per scaricare la versione gratuita, se invece preferiamo la versione completa a pagamento possiamo scaricare la versione Pro.
FontAwesome presenta le icone in 2 formati, SVG o OTF.
Il formato SVG permette di caricare le icone come immagini, può essere comodo nel caso in cui volessimo caricarle in questo modo o se volessimo utilizzare solo 1 o 2 icone.
Nel nostro caso andremo invece a caricare il font in formato OTF.
Nella cartella OTF sono presenti 3 font:
- Brands
- Regular
- Solid
Teoricamente potremmo caricare tutti e 3 i set di caratteri, ma non avendone bisogno, andremo ad utilizzare solamente quello che contiene più icone: solid.
Estraiamo quindi il font solid, ad esempio sul desktop, e rinominiamolo semplicemente in FontAwesome.otf.
Inserire il font nel progetto
Ora che abbiamo il file otf, creiamo una cartella nel progetto e chiamiamola Fonts.
Copiamo quindi il file otf nella cartella.
Clicchiamo sul font e nelle proprietà assicuriamoci di impostare:
- Azioni di Compilazione: Resource
- Copia nella directory di output: Copia se più recente
Aggiungere la Risorsa al file App.xaml
Il font è presente all’interno del progetto, ora dobbiamo renderlo disponibile al programma.
Per farlo lo andiamo ad aggiungere nelle risorse del file App.xaml
Assicuriamoci di inserire questa riga sotto Application.Resources
<FontFamily x:Key="FontAwesome">/PocketConverter;component/Fonts/FontAwesome.otf#Font Awesome 6 Free Solid</FontFamily>Analizziamo i vari elementi:
- x:Key=”FontAwesome” : Qui stiamo assegnando il nome del font da usare all’interno del programma
- /PocketConverter : Il nome del progetto così com’è scritto in Esplora Soluzioni
- component/Fonts/FontAwesome.otf : Indica che stiamo aggiungendo un component, da cercare nella cartella Fonts con nome file FontAwesome.otf
- #Font Awesome 6 Free Solid : Il nome del set di caratteri, per vederlo si può aprire il file otf da Windows e copiare il testo di fianco a Nome tipo carattere
Ora il font è presente nel progetto e abbiamo detto all’applicazione dove trovarlo, adesso possiamo usarlo.
Usare FontAwesome su un button
Per poter usare le icone di FontAwesomeavremo bisogno di conoscere il loro codice Unicode, per farlo basta selezionare l’icona sul sito di FontAwesome e copiare il codice alfanumerico in alto a destra.
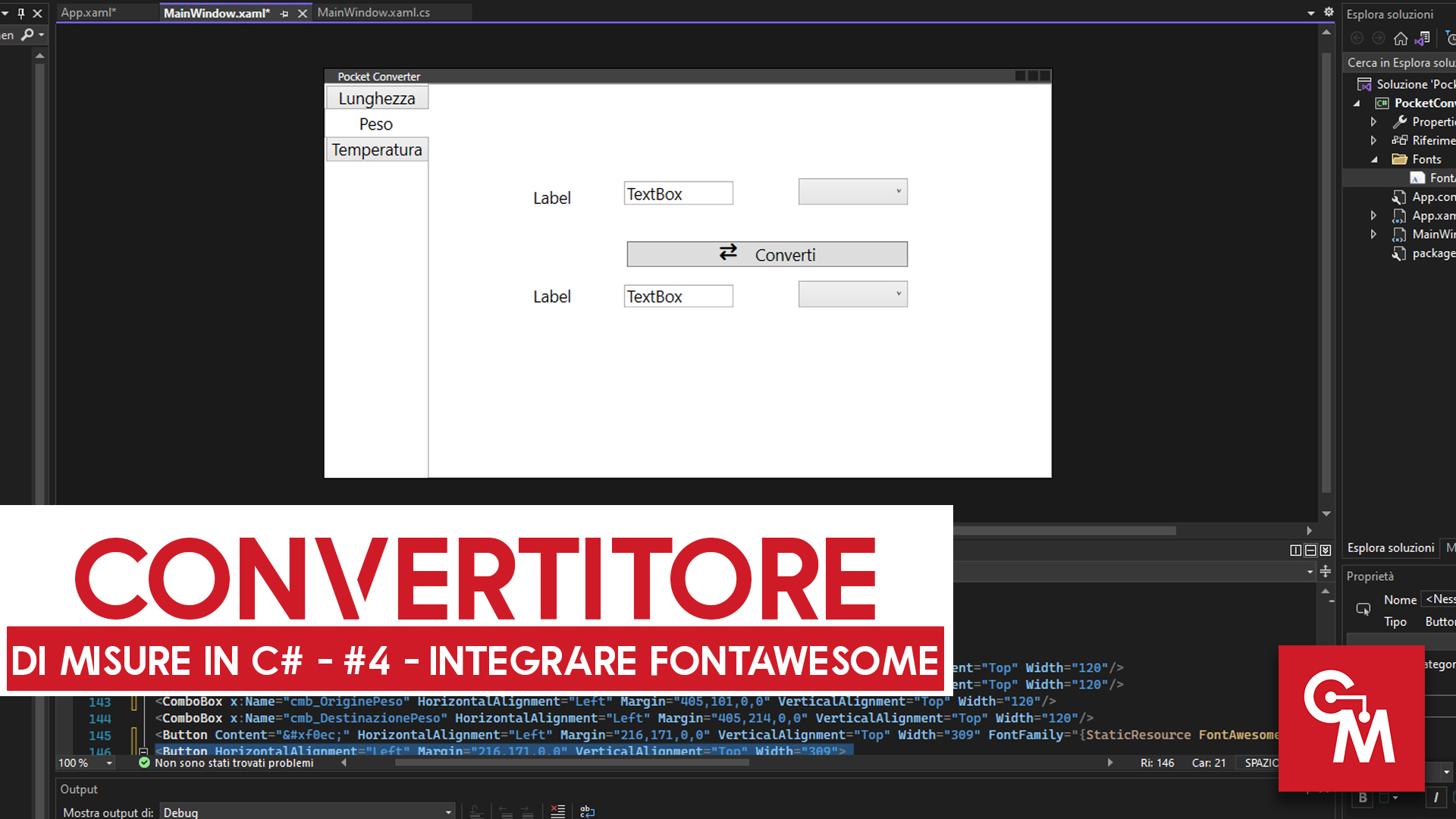
Ecco l’esempio di un button con l’icona di FontAwesome (togliere lo spazio tra &#x e f0ec;):
<Button Content="&#x f0ec;" HorizontalAlignment="Left" Margin="216,171,0,0" VerticalAlignment="Top" Width="309" FontFamily="{StaticResource FontAwesome}"/>Analizziamo ancora una volta i vari elementi:
- &#x f0ec ; : La prima parte &#x serve ad indicare che il codice che segue è da considerare un carattere Unicode, f0ec è il codice associato al’icona da mostrare e il punto e virgola finale indica la fine del carattere. Quindi &#x sarò fisso per tutti i caratteri inseriti.
- FontFamily=”{StaticResource FontAwesome}” : Indica la famiglia di caratteri da utilizzare, che in questo caso è quella che abbiamo creato nel file app.xaml
Usare 2 font diversi in un solo elemento
In alcune situazioni è sufficiente inserire il simbolo che vogliamo utilizzare al posto del testo, ma in altre potremmo voler aggiungere anche un testo.
In questo caso dovremo modificare l’elemento per permettere l’inserimento di più campi.
Per il button possiamo scrivere:
<Button HorizontalAlignment="Left" Margin="216,171,0,0" VerticalAlignment="Top" Width="309">
<StackPanel Orientation="Horizontal">
<TextBlock FontFamily="{StaticResource FontAwesome}">&#x f0ec;</TextBlock>
<TextBlock Margin="20,0,0,0"> Converti</TextBlock>
</StackPanel>
</Button>
Rispondi