
Come cambiare colore al testo in HTML e CSS: Guida alla modifica del colore di un testo in HTML utilizzando gli stili CSS.
L’HTML è il linguaggio utilizzato per creare la struttura di una pagina web, ma per poter personalizzare l’aspetto grafico della pagina abbiamo la necessità di integrare ai tag HTML anche quelli in CSS.
Questi due linguaggi di markup e formattazione lavorano a stretto contatto, ed è impossibile trovare un sito web che non li usi entrambi.
Come cambiare colore al testo in HTML e CSS
Vediamo in questo articolo come modificare il colore di un testo, personalizzandolo con uno a piacere.
Per farlo, come detto, dobbiamo utilizzare i tag CSS, possiamo sia creare un file css, che integrare direttamente il codice all’interno della pagina HTML, o dell’elemento da modificare.
Tag CSS per modificare il colore di un testo
In CSS, per poter modificare il colore di un testo dovremo semplicemente scrivere color: nome_colore_in_inglese, ad esempio:
color: redoppure usare il codice esadecimale del colore, ad esempio:
color: #FF000Cpossiamo inserire direttamente questo codice nell’elemento, scrivendo:
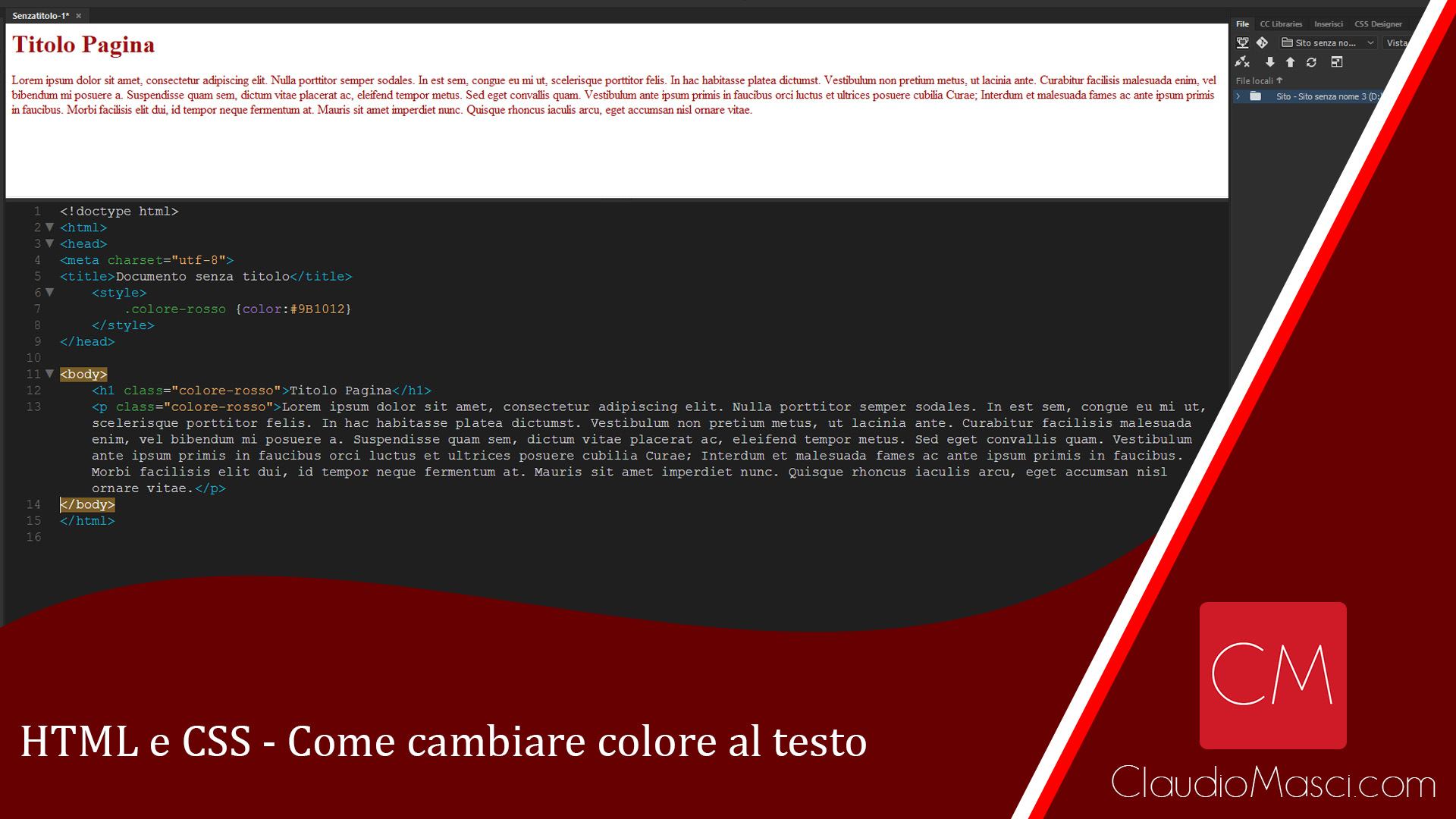
<p style="color:red">Testo rosso</p>Oppure possiamo creare una classe che poi andiamo ad associare a tutti gli elementi che vogliamo colorare di rosso (o del colore scelto), scrivendo all’interno dell’head del sito web:
<style>
.colore-rosso: {color:red}
</style>e in questo caso dovremo semplicemente assegnare la classe colore-rosso all’elemento da colorare, es:
<p class="colore-rosso">Testo rosso</p>In questo modo possiamo facilmente assegnare un colore ad ogni elemento di testo presente nel sito web.
Negli esempi riportati in questo articolo ho fatto riferimento solamente al tag p, ma l’attributo color funziona con qualsiasi elemento di testo presente sul sito web (inclusi quindi h1,h2,h3, span, li, a).
Inoltre è possibile utilizzarlo anche con testi non inseriti all’interno di nessun tag, per farlo basterà assegnare color all’elemento body.
Rispondi