
Creare un sito con Webnode senza esperienza – #3 – Modificare Pagine: In questa terza lezione su Webnode inizieremo la modifica delle pagine, vedremo come modificare sezioni ed elementi delle pagine.
Tempo di lettura stimato: 3 minuti
Creare un sito con Webnode senza esperienza – #3 – Modificare Pagine
Nelle lezioni precedenti abbiamo visto come amministrare il sito e come configurare design ed impostazioni generali del sito web.
A partire da questa lezione iniziamo invece la modifica degli elementi presenti all’interno delle pagine.
Vedremo come modificare ogni elemento di ogni pagina del sito web e come pubblicarlo.
Intestazione della pagina
L’intestazione della pagina è la prima parte di ogni pagina, ed in genere comprende:
- Il menù
- Il nome e/o il logo
- La prima sezione con Titolo o un contenuto
L’intestazione è personalizzabile cliccando sull’ingranaggio presente in genere di fianco al menù del sito.
Ogni pagina può avere la sua intestazione, quindi è possibile modificarla per ogni pagina ed avere un’intestazione diversa da pagina a pagina.
Piè di pagina
Piè di pagina fa riferimento alla parte finale della pagina, che in genere contiene le informazioni relative al copyright del sito web.
Anche questa sezione può essere modificata usando la relativa icona con l’ingranaggio.
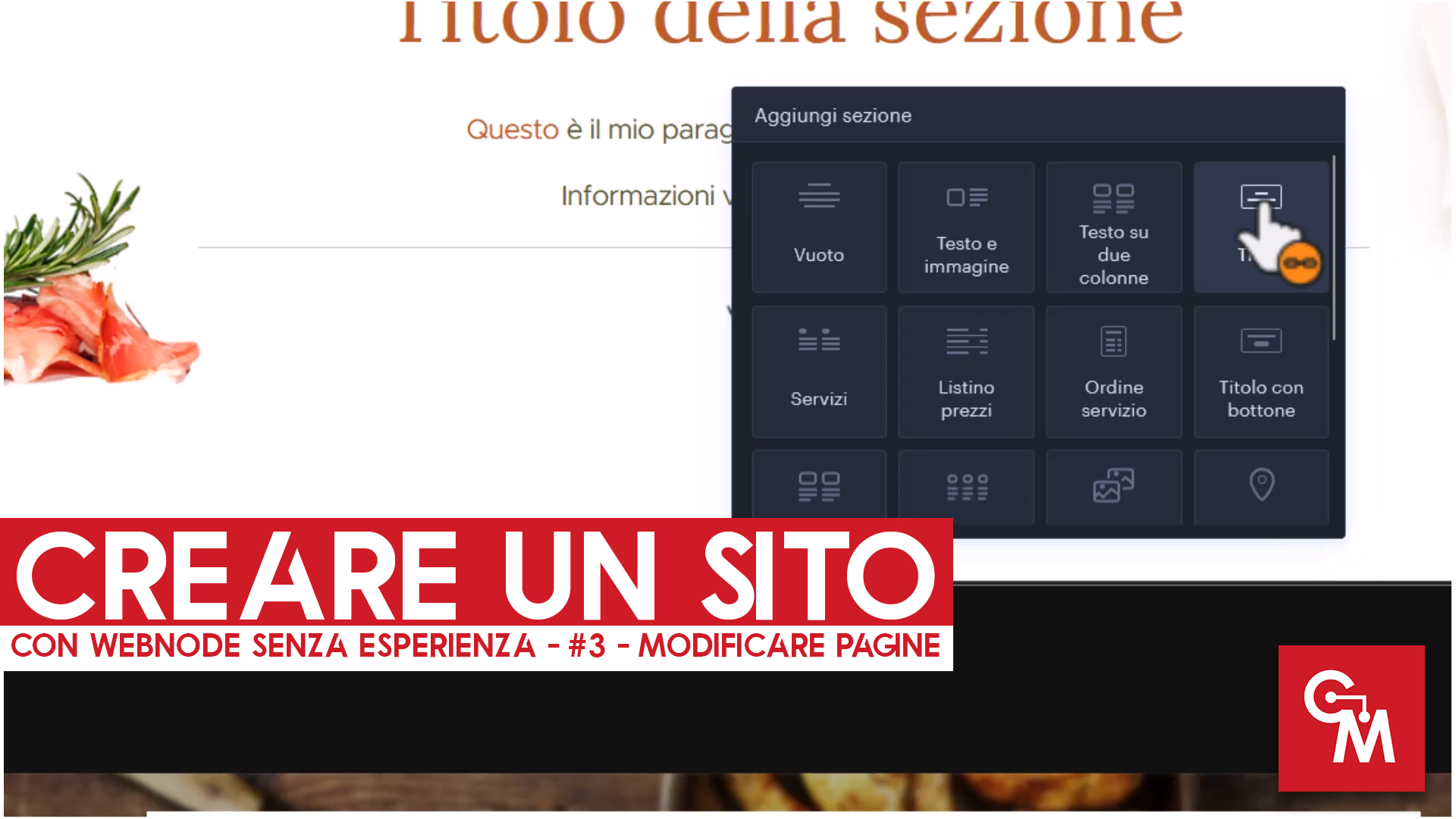
Sezioni
Le sezioni sono dei blocchi che racchiudono al loro interno uno o più elementi.
Una sezione può racchiudere ad esempio 3 elementi di testo e 1 immagine, oppure una mappa, una galleria di foto, un modulo di contatto.
Pensiamo quindi alla sezione come ad un contenitore per tutti gli elementi del sito web.
Ogni pagina web può avere una o più sezioni.
Webnode ha 2 sezioni obbligatorie che sono l’intestazione ed il piè di pagina, poi tra l’una e l’altra è possibile aggiungere tutte le sezioni che vogliamo.
Anche se teoricamente è possibile inserire una sola sezione ed inserire quindi tutto il contenuto della pagina al suo interno, è consigliabile dividere la pagina in diverse sezioni ognuna con i suoi elementi.
La divisione in sezioni permette anche di utilizzare uno stile diverso per ognuna di esse, ad esempio usare uno sfondo diverso per ogni sezione, oppure impostare dei margini diversi.
Contenuto (o Elementi)
Può essere considerato contenuto qualsiasi elemento possa essere inserito all’interno delle sezioni.
Quindi ad esempio il testo, un’immagine, una mappa, un bottone, una galleria di foto o un video sono considerati contenuto.
Come detto, il contenuto deve essere sempre inserito all’interno di una sezione, quindi un contenuto ha sempre bisogno di una sezione.
La sezione invece può avere al suo interno più contenuti.
Gli elementi possono essere ordinati in diversi modi:
- Possono essere allineati uno sotto l’altro
- Possono essere disposti in colonne (ad esempio su 2 o su 3 colonne)
E’ possibile anche combinare i diversi tipi di ordinamento, quindi ad esempio avere un contenuto che occupa l’intera riga poi 2 colonne, poi ancora un contenuto che occupa un’intera riga poi ad esempio 3 colonne.
Insomma abbiamo piena libertà di organizzare i contenuti come preferiamo.
Non è richiesta nessuna conoscenza di programmazione o di grafica, ci basterà trascinare gli elementi e posizionarli dove vogliamo.
Rispondi