
Creare un sito con Webnode senza esperienza – #2 – Impostazioni e Pagine: In questa seconda lezione su Webnode andremo a modificare le impostazioni globali del sito e a gestire le pagine.
Tempo di lettura stimato: 5 minuti
Creare un sito con Webnode senza esperienza – #2 – Impostazioni e Pagine
Nella prima lezione che puoi trovare qui, abbiamo visto come creare un account su Webnode e come poi creare ed amministrare il proprio sito web.
In questa lezione ci concentreremo su 2 aspetti:
- Le impostazioni globali del sito
- La gestione delle pagine
Con le impostazioni globali andremo ad impostare tutti quei parametri che rimarranno uguali per tutte le pagine del sito.
Modificare le Impostazioni di un sito in Webnode
Dalla pagina I miei Progetti, apriamo il sito web sul quale stiamo lavorando e clicchiamo su Modifica sito.
Da questa lezione in poi partiremo sempre da questa schermata.
In alto abbiamo una barra divisa in 2 parti, sulla sinistra:
- Logo Webnode
- Tasto Pagine
- Tasto Impostazioni
sulla destra:
- Tasto annulla
- Tasto ripristina
- Tasto Pubblica
- Avatar del nostro profilo
Per questa lezione concentriamoci sul lato sinistro di questa barra, quindi su Pagine e Impostazioni.
Clicchiamo su Impostazioni per iniziare a modificare le impostazioni globali del sito.

La schermata Impostazioni è divisa in diverse schede:
- Generale: ci permette di tenere sotto controllo lo spazio occupato dal sito e il traffico, inoltre ci mostra il piano in uso (es. Gratis, Premium, Profi, ecc.)
- Domini: Anche da qui è possibile acquistare un dominio per questo specifico sito web
- Account email: con account Premium è possibile creare e gestire gli account email associati
- Editor per siti web: possibile aggiungere collaboratori per la modifica del sito
- Impostazioni sito web: Questa scheda è fondamentale per le impostazioni di base del sito, da qui possiamo decidere se indicizzare il sito sui motori di ricerca, gestire la barra relativa ai cookie, permettere o bloccare la registrazione degli utenti al sito, aggiungere codice HTML, collegare Google Tag Manager, Analityics e AdSense.
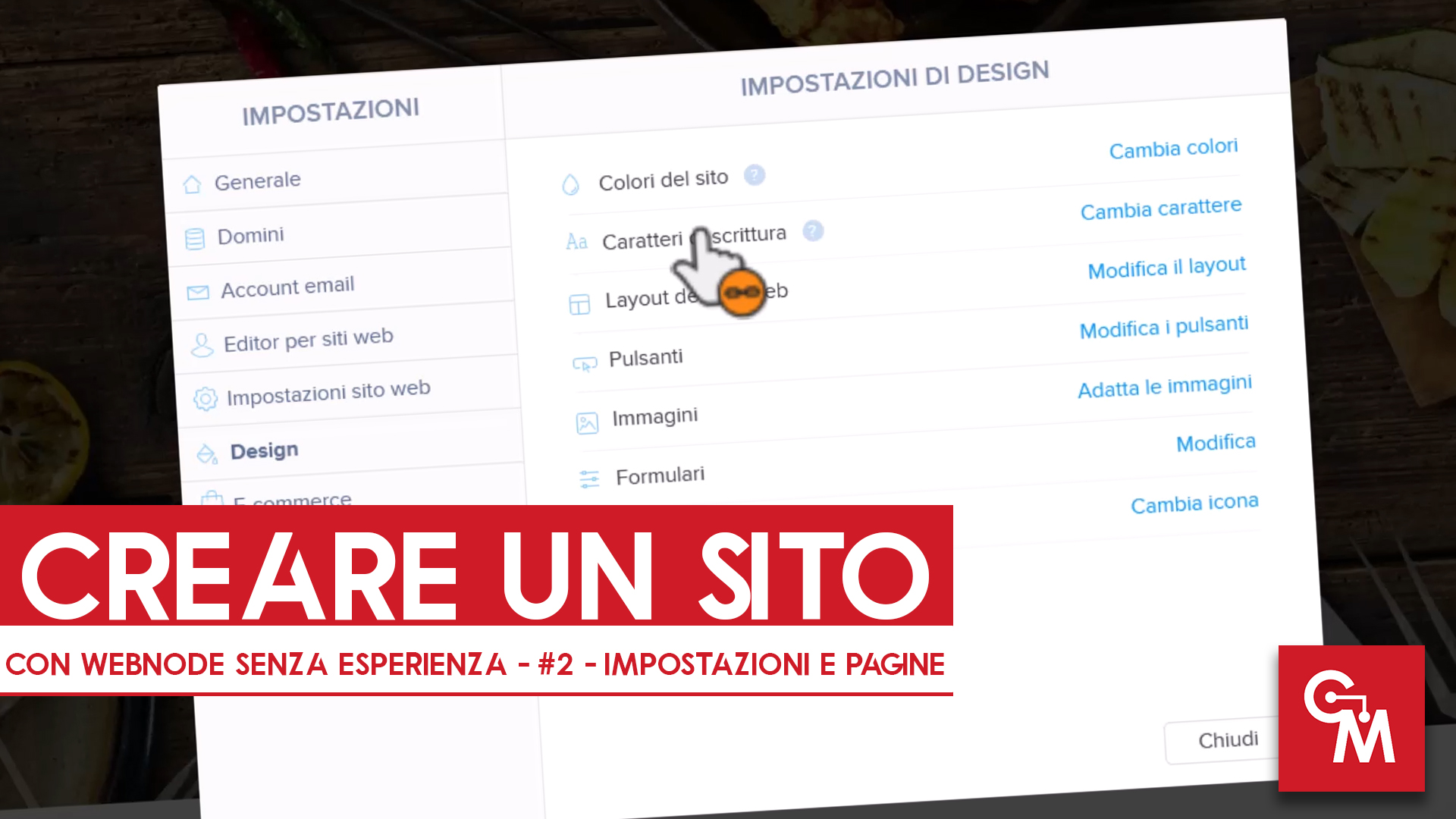
- Design: La scheda Design ci permette di impostare la grafica di base dell’intero sito web, da qui possiamo scegliere un set di colori, il font da utilizzare sull’intero sito, la forma dei pulsanti, la forma dei Formulari e delle Immagini.
- E-Commerce: Da qui possiamo attivare l’e-Commerce sul sito web
- Backup e Recupero dati: Nelle versioni premium, questa scheda ci permette di creare dei backup del sito e di ripristinarli in caso di necessità.
- Lingue: Nelle versioni Premium questa scheda permette di aggiungere più lingue al sito (e creare un sito multilingua).
Le due schede su cui ci concentriamo in questa lezione sono Impostazioni sito web e Design.
Nel video presente a fine articolo è possibile vedere come modificare le impostazioni di queste schede ed avere degli utili consigli su quali possono essere le impostazioni migliori da utilizzare.
Come gestire le pagine con Webnode
Per gestire le pagine facciamo clic sul tasto Pagine presente in alto a sinistra.
Sulla sinistra troveremo l’elenco di tutte le pagine che sono state create.

Per ogni pagina abbiamo la possibilità di mostrarla o nasconderla dal menù, di limitarne l’accesso (solo ad utenti registrati, e solo per gli account premium) e di gestire la parte SEO.
Per la Home in basso abbiamo il tasto Modifica che ci permette di modificare la pagina.
Tutte le altre pagine hanno oltre al tasto modifica anche i tasti Copia ed Elimina Pagina.
Con Copia andremo a creare una nuova pagina che sarà una copia esatta della precedente, utile nel caso in cui volessimo utilizzare lo stesso layout (impostazione grafica) della pagina già creata, senza dover ripetere tutte le modifiche.
Elimina pagina invece ci permette di cancellare definitivamente quella pagina.
In alto a destra è presente il tasto + Aggiungi pagina, questo tasto permette di creare una nuova pagina partendo da un modello (ad esempio la pagina di un blog, una galleria di immagini, una pagina con 2 colonne, con 3 colonne, ecc.).
Nel video a fine articolo è possibile vedere come gestire le pagine, come crearle, copiarle ed eliminarle.
Vedremo anche come modificare i valori SEO delle pagine, come mostrare e nasconderle dal menù di navigazione.
Rispondi